Die Food-App mit sozialer Komponente stellte meine Thesis zur Erreichung des akademischen Grades Master of Arts an der Hochschule Augsburg dar.
Sie entstand in Einzelarbeit, in der vorgegebenen Zeit von 7 Monaten
von Juli 2021 - Februar 2022.
Informationen
ÜBER DAS PROJEKT
Auftraggeber
Projekt im Rahmen der Masterarbeit an der Hochschule Augsburg von Juli 2021 - Februar 2022.
Aufgabenbereiche
User Research | Konzeption | Prototyping | User Testing | Identity Design | UI/UX-Design
Tools
Figma | Miro | Survio | Adobe Illustrator | Adobe Photoshop | Zoom | Visual Studio Code
Methoden
User-Centered Design | Umfrage | Kano-Analyse | Multivariate Testing | Thinking Aloud | Information Scent Methode | MVP Testing
Forschungsfragen
Zielsetzung
Problem:
Vorhandene soziale Netzwerke greifen den Themenbereich 'Essen' nur nebensächlich auf und dienen hauptsächlich als Inspirationsquelle.
Dies ist der Grund, weshalb dort einige wichtige Faktoren, die für eine Rezepte-App
notwendig sind, fehlen.
Lösung:
Nachweislich verbinden sowohl soziale Netzwerke, als auch Essen, Menschen miteinander. Dies bietet eine hervorragende Basis, ein eigenes Netzwerk für Essen und Rezepte zu erschaffen. Das Ziel dieser Masterarbeit
ist die Erarbeitung eines
Interaktionsdesign Konzepts für eine Rezepte-App mit sozialer Komponente, auf Basis zufriedenstellender Nutzerführung.
Vorgehensweise
Iterativer Entwicklungsprozess
Das Konzept wurde auf Basis des User Centered Design Ansatzes in Form eines iterativen Prozesses mit Minimum Viable Prototypes (MVP'S) entwickelt. Der gesamter Prozess basiert auf einer schnellen Testdurchführung und Ergebnisermittlung. Die einzelnen Phasen wurden wiederholt durchlaufen, um das Konzept kontinuierlich weiterzuentwickeln und damit die Ziele der Arbeit zu verfolgen.
User Research
Die Nutzeranalyse diente dazu, die Nutzergruppen und ihr Verhalten kennenzulernen, sowie gewünschte Funktionen in Erfahrung zu bringen.
Anforderungen definiert
Die spezifischen Anforderungen an die neue App wurden in Form von Hypothesen definiert – unter Berücksichtigung der Nutzeranforderungen, welche mit Hilfe einer Kano-Analyse analysiert wurden.
Prototypen konzipiert
Anhand der zu überprüfenden Hypothesen wurde(n) ein oder mehrere MVP(s) entworfen, den/die es im nächsten Schritt zu testen galt.
User-Tests durchgeführt
Durch die Analyse des durchgeführten Tests, konnte der Prototyp weiterentwickelt werden und neue Annahmen getroffen werden, die mit Hilfe eines weiteren User-Tests überprüft wurden.
Vorgehensweise
Einblick in den Entwicklungsprozess

User Research
Für die Durchführung der Nutzeranalyse wurde sich der Methode der Online-Umfrage mit integrierter Kano-Analyse bedient, mit dem Ziel, die Nutzergruppen und ihre Intentionen kennenzulernen, sowie
gewünschte Funktionen zu ermitteln.
Analysierte Ergebnisse:
- 3 Nutzergruppen, mit unterschiedlichen Hauptintentionen.
- 1 primary Persona, 2 secondary Personas.
- 3 Nutzungskontexte: "Zuhause", "Küche" und "Unterwegs".
- 5 gewünschte Funktionen.
Die herausgearbeiteten Nutzergruppen, ihre Wünsche und Bedürfnisse, sowie ihr Nutzungsverhalten wurden im weiteren iterativen Prozess in Form von User-Tests mitberücksichtigt.
Teilnehmer*innen
Fragen
Minuten pro Fragebogen
Wochen Erhebung

User Test 1: Anordnung der Funktionen
Der User Test ging der Frage nach, wie die aus der vorangegangenen Umfrage analysierten Funktionen angeordnet werden müssen, damit es den Nutzer*innen am besten gefällt. Dafür wurden zwei erstellten Minimum Viable Prototypes mittels Multivariate Testing und der zusätzlichen Hilfe der Thinking Aloud Methode getestet. Um die Ergebnisse des Tests zu stützen, wurde im Anschluss ein Fragebogen durchgeführt.
Analysierte Ergebnisse:
- Es werden drei Navigationspunkte gewünscht.
- Es wird eine Rezeptansicht in Form von Rezeptkarten gewünscht.
- Die Suchfunktion wird im Hauptnavigationspunkt integriert gewünscht.
- Rezepte von der Community werden in einem extra Bereich gewünscht.
Auf Basis der gewonnenen Ergebnisse konnte der Prototyp angepasst werden.
Testpersonen
getestete Prototypen
Minuten pro User-Test
Wochen Erhebung

User Test 2: Rezeptdarstellung
Er widmet sich der Frage, wie ein Rezept aufgebaut/gegliedert sein muss, damit die Zielgruppe zufrieden ist. Dafür wurden erneut zwei erstellte Minimum Viable Prototypes mittels Multivariate Testing mit Hilfe der Thinking Aloud Methode und einem abschließenden Fragebogen getestet.
Analysierte Ergebnisse:
- Die Zubereitung soll in Schritten dargestellt werden.
- Die Mengenangaben sollen beim Zubereitungstext vorhanden sein.
- Die Zutaten und Zubereitung sollen auf einem Screen zu finden sein.
- "Scrollen" wird dem "Klicken" während des Kochens bevorzugt.
Auf Basis der gewonnenen Erkenntnisse, konnte der Prototyp erneut weiterentwickelt werden.
Testpersonen
Rezeptansichten
Minuten pro User-Test
Wochen Erhebung

User Test 3: Designentscheidungen
Es wurden Icons, Namens-, sowie Farbgebungsvorschläge untersucht. Die Icons wurden dabei mit Hilfe der Wiedererkennungsmethode und der Information Scent Methode getestet. Namen-, sowie Farbgebungswünsche, mit Befragungen untersucht.
Analysierte Ergebnisse:
- Potenzielle Fehlerquellen konnten eliminiert werden.
- Die App wird den Namen "feedme" erhalten.
- Die App wird in der hellere Farbgebung gestaltet werden.
Testpersonen
Icons
Minuten pro User-Test
Tage Erhebung
Ergebnis
Interaktionsdesign
Das Ergebnis dieser Arbeit stellt das folgend aufbereitete Interaktionsdesign Konzept dar. Dies zeigt das User Interface Design der App feedme für die herausgearbeiteten Komponenten, die durch den vorangegangenen iterativen Entwicklungsprozess analysiert worden sind.

Logo Design
Der Name feedme, beschreibt zum einen die Komponente der Inspiration ("füttere mich mit neuen Ideen"), zum anderen soll er darstellen, dass die App mit eigenen Rezepten "gefüttert" werden kann. Das Logo zeigt eine Kochmütze, die in einer Sprechblase platziert ist. Dabei wird einerseits durch die Kochmütze die Komponente der Rezepte-App dargestellt und andererseits durch die Sprechblase die soziale Komponente der App aufgegriffen.

Einfacher Anmeldeprozess!
Die Nutzer*innen können frei entscheiden, ob sie sich registrieren wollen, oder nicht. Anhand der Registrierung erhalten die Nutzer*innen den vollen Umfang der Funktionen der App, die unter anderem individuell auf die Ernährungsform der Anwender*innen eingeht und den Austausch mit der Community abdeckt.

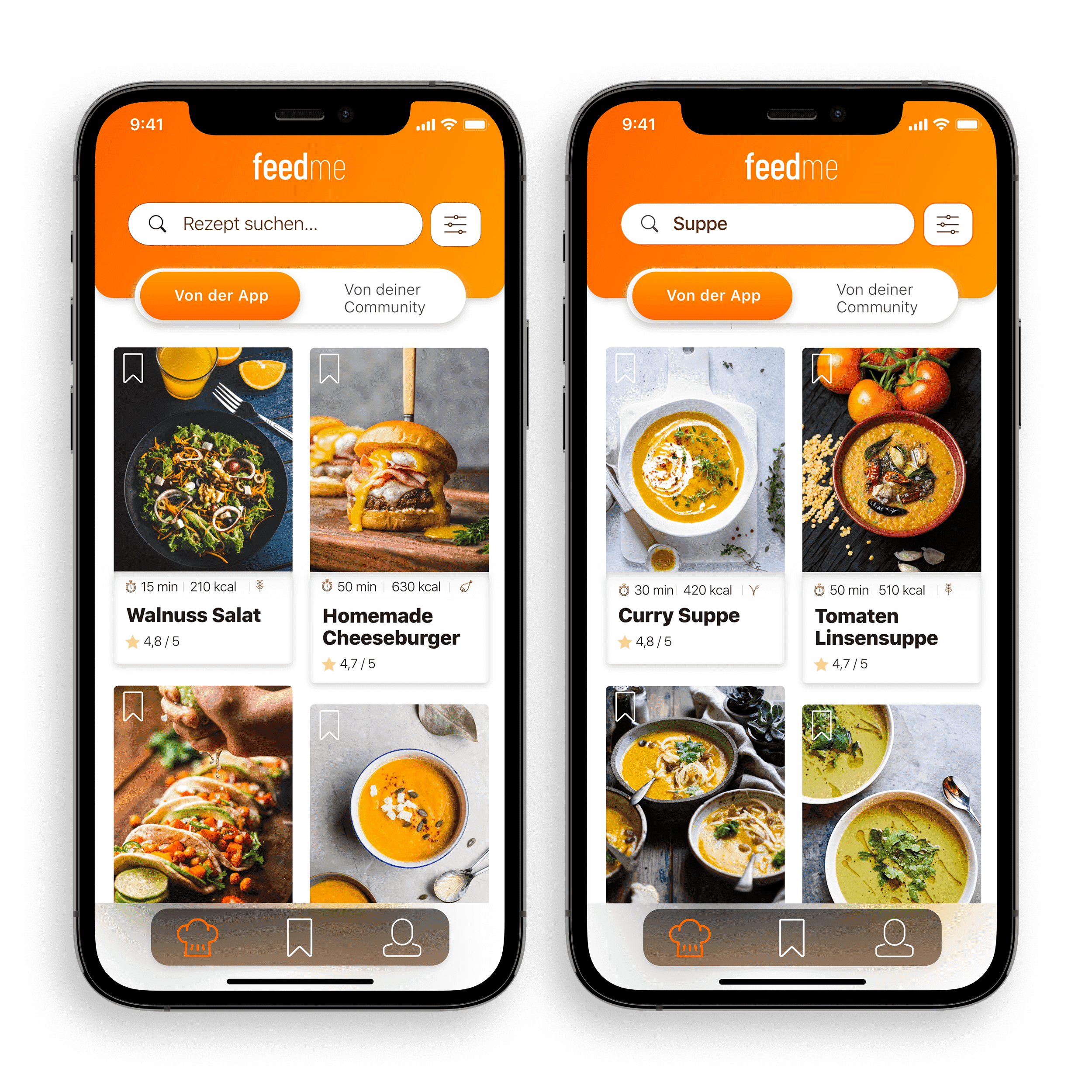
Bilderfeed für die Inspiration!
Ausgehend analysierter Nutzertests, wird die Übersicht der Rezepte in Form von Rezeptkarten dargestellt. Außerdem ist die Suchfunktion mit im Hauptnavigationspunkt „Inspiration“ integriert, da die Anwender*innen eine integrierte Suchleiste im Hauptscreen wünschen.

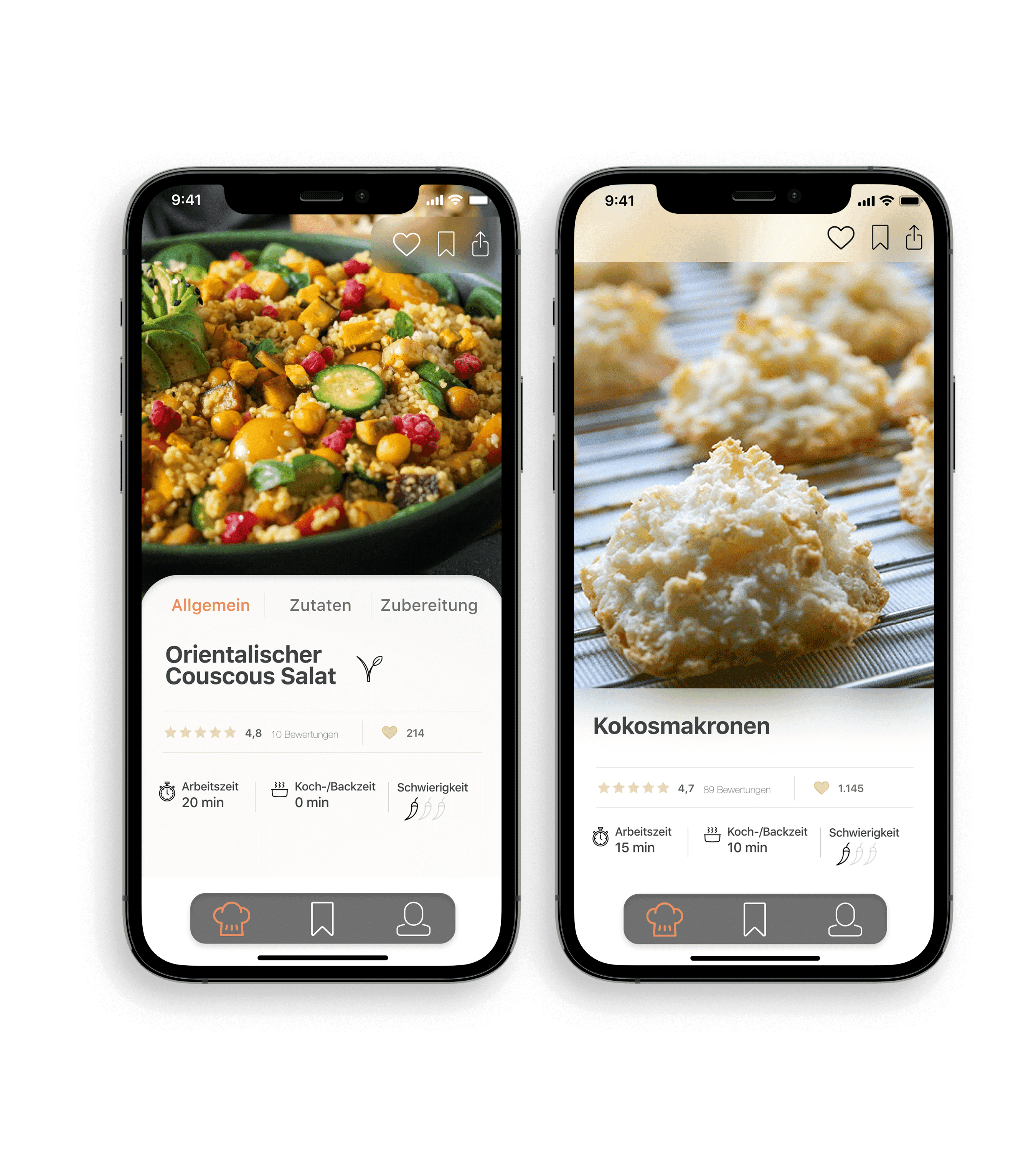
Umfangreiche Rezeptdarstellung!
Wie von den Nutzer*innen gewünscht, wird auf einen untereinander Darstellungsmodus zurückgegriffen, um zu gewährleisten, dass möglichst wenig während des Kochens auf das Handy getippt werden muss.
Außerdem sind nach Wunsch die Zutaten und Zubereitung auf einem Screen zu finden, die Zubereitung in Schritten dargestellt, sowie die Mengenangaben im Zubereitungstext mit integriert.

Lasse dich von deinen Freund*innen inspirieren!
Oder inspiriere selbst deine Freund*innen!
Nutzer*innen können ganz bequem ihre Rezepte mit ihrer Community teilen.
Nach Wunsch der Zielgruppe stehen die Funktionen „Liken“, „Kommentieren“, und „Merken“ zur Verfügung.

Kein Rezepte-Chaos mehr!
Mit feedme können die Nutzer*innen ganz einfach ihre Rezepte abspeichern, ordnen und sortieren und können somit jederzeit schnell darauf zurückgreifen.

